📌 class 문법 사용 하는 방법
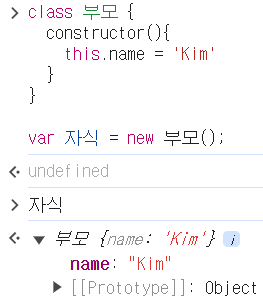
class 부모 {
constructor(){
this.name = 'Kim'
}
}
var 자식 = new 부모();
📌 상속 가능한 함수를 추가하려면?
sayHi 라는 함수를 상속가능한 함수를 추가하려면, class를 배우기 이전에는
1. constructor 안에 this.sayHi 형식으로 추가하기
2. prototype 에 추가하기
두 가지 방법이 있었다.
class 를 활용하면,
1번은 아래와 같이 쓴다. (constructor 안에 정의!)
class 부모 {
constructor(){
this.name = 'Kim';
this.sayHi = function(){ console.log('hello') }
}
}
var 자식 = new 부모();
새로 생성되는 자식은 sayHi() 함수를 직접 가지게 되며 자유롭게 쓸 수 있다.
2번과 같이 prototype 에 추가하는 방식처럼 활용하려면,
constructor 바깥에 정의를 한다.
// 부모.prototype.sayHi = function() {} 과 동일
class 부모 {
constructor(){
this.name = 'Kim';
}
sayHi(){
console.log('hello')
}
}
var 자식 = new 부모();
자식은 sayHi() 라고 썼을 때 부모의 prototype 에 있던 sayHi() 함수를 쓸 수 있다.
또는,
부모.prototype.sayHi = function() {} 형식으로 해도 동일하다
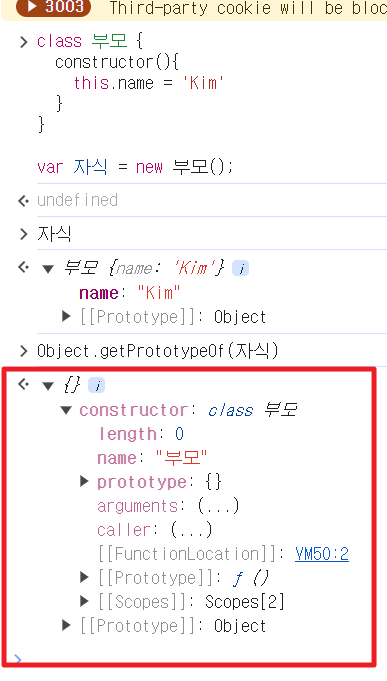
📌 Object.getPrototypeOf()
부모 prototype 을 출력해준다.
이 오브젝트가 누구로부터 prototype을 상속 받고 있는 지를 알려주는 함수.
(__proto__ 와 비슷한 역할)

📌 constructor 안에 파라미터 추가하려면?
class 부모 {
constructor(이름, 나이){
this.name = 이름;
this.age = 나이;
}
}
var 자식 = new 부모('Park', 30);
📌 extends : class 를 상속한 class 를 만들고 싶을 때 사용
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
할아버지와 유사한 class 를 만들고 싶다면 extends 문법을 사용하자
extends 문법 = 다른 class를 상속해서 만들 수 있게 도와주는 문법
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
constructor(){
super(); // 안쓰면 에러남
this.나이 = 50;
}
}
super()
=> extends로 상속중인 부모 class의 constructor() 를 의미
= 할아버지 class 의 constructor() 과 동일하다는 의미
아버지가 할아버지 클래스를 상속받을 때, 이름 속성을 이용하고 싶다면 name 파라미터를 넘겨야 한다.
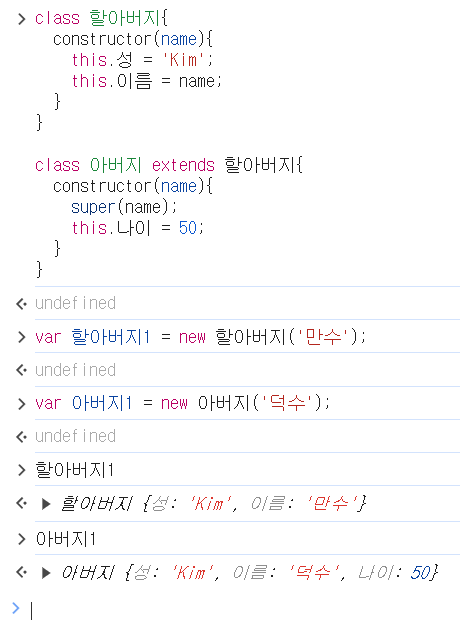
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
// name 파라미터 넘기기
constructor(name){
super(name);
this.나이 = 50;
}
}
constructor , super 에 name 을 넘겨주면 된다.

아버지1 에는 나이가 추가되었음을 확인
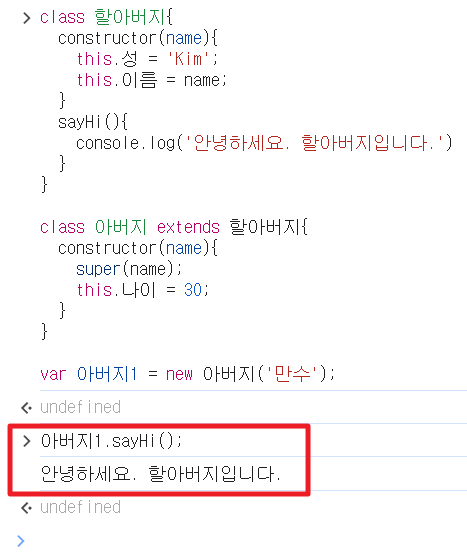
할아버지 class 에 sayHi 라는 함수를 추가해보자.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
sayHi(){
console.log('안녕하세요. 할아버지입니다.')
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 30;
}
}
var 아버지1 = new 아버지('만수');
아버지1.sayHi(); 를 실행시키면,
아버지1 자체에 sayHi 가 있는 지 확인하고 없다면
아버지 class 에 sayHi 가 있는 지 확인한다. 여기에도 없으니,
할아버지 class 에서 탐색을 하는데 할아버지에는 sayHi 가 있으니 해당 함수를 출력한다.

📌 class 간에 함수를 상속하고 싶다면? super 사용
super.부모class함수명();
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
sayHi(){
console.log('안녕하세요. 할아버지 입니다.')
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 50;
}
sayHello(){
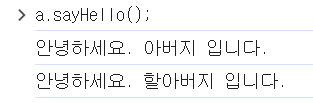
console.log('안녕하세요. 아버지 입니다.');
super.sayHi(); // 할아버지 class 의 sayHi 실행
}
}
var a = new 아버지('만수');

참고 강의:
코딩애플 온라인 강좌 - 개발자도 단기완성!
단연 NO1 강사님의 NO.1 강의 역시나 명강입니다. IT 업계의 대치동 NO1. 강사같은 엄청난 강의력. 코딩애플님의 강의는, 엄청나게 기초적인 것부터 가르치는 듯 보이지만, 실제로 다루는 깊이는 절
codingapple.com
'JavaScript' 카테고리의 다른 글
| [JavaScript/ES6] getter, setter ( for 데이터 무결성) (0) | 2024.08.27 |
|---|---|
| [JavaScript/ES5] Object.create (ES5) - 상속 이용하기 (0) | 2024.08.27 |
| [JavaScript/ES6] prototype(프로토타입) - 상속 기능 구현 / prototype 특징 (0) | 2024.08.27 |
| [JavaScript/ES6] cunstructor (= Object 생성 기계) (0) | 2024.08.27 |
| [JavaScript/ES6] 함수의 default 파라미터 / 함수의 arguments / Rest 파라미터 (0) | 2024.08.26 |

