cunstructor = 오브젝트를 복사해서 찍어낼 수 있는 새로운 문법
object 자료 복사 기계를 만들 땐 function 이라는 함수만드는 키워드를 빌려서 이용하면 된다.
학생부를 찍어낸다고 가정하면,
아래와 같이 만들면 된다.
this 는 새로 생성되는 오브젝트(= 인스턴스) 를 뜻한다.
function makePerson() {
this.name = 'kim';
this.age = 20;
}
이제 makePerson 이라는 자료 복사 기계에서 새로운 오브젝트를 뽑고 싶다면?
new 키워드 활용하면 된다.
// constructor
function makePerson() {
this.name = 'kim';
this.age = 20;
}
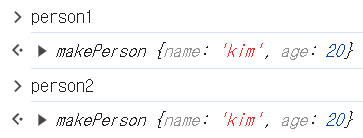
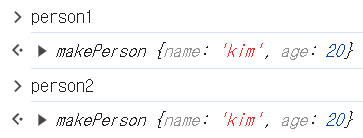
var person1 = new makePerson();
var person2 = new makePerson();

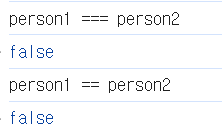
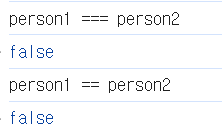
두 오브젝트(person1, person2) 는 다른 주소값을 참조하는 서로 다른 오브젝트임을 확인할 수 있다.
비슷한 + 독립적인 object 자료를 여러 개 만들 때 코드의 양이 줄어들기 때문에 사용하는 문법이다.
🔎 오브젝트에 함수 추가 가능
function makePerson() {
this.name = 'kim';
this.age = 20;
this.sayHi = function () {
console.log('안녕하세요. ' + this.name + ' 입니다.');
}
}
var person1 = new makePerson();
var person2 = new makePerson();
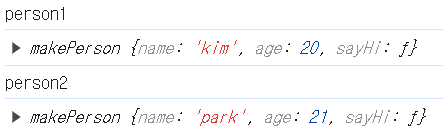
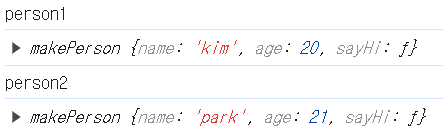
사람마다 이름, 나이를 각각 다르게 주고 싶다면, 파라미터를 활용하면 된다.
function makePerson(name, age) {
this.name = name;
this.age = age;
this.sayHi = function () {
console.log('안녕하세요. ' + this.name + ' 입니다.');
}
}
var person1 = new makePerson('kim', 20);
var person2 = new makePerson('park', 21);
constructor 를 이용해서 새로운 오브젝트를 계속 생성하는 것을 객체 지향 용어로 상속(inheritnace) 라고 한다.
상속해 주는 것 = 부모, 상속 받는 오브젝트 = 자식
'JavaScript' 카테고리의 다른 글
| [JavaScript/ES5] Object.create (ES5) - 상속 이용하기 (0) | 2024.08.27 |
|---|---|
| [JavaScript/ES6] prototype(프로토타입) - 상속 기능 구현 / prototype 특징 (0) | 2024.08.27 |
| [JavaScript/ES6] 함수의 default 파라미터 / 함수의 arguments / Rest 파라미터 (0) | 2024.08.26 |
| [JavaScript/ES6] Spread Operator (... 연산자) / apply, call 함수 (0) | 2024.08.26 |
| [JavaScript/ES6] Tagged Literals (문자 해체분석기능) (0) | 2024.08.26 |
cunstructor = 오브젝트를 복사해서 찍어낼 수 있는 새로운 문법
object 자료 복사 기계를 만들 땐 function 이라는 함수만드는 키워드를 빌려서 이용하면 된다.
학생부를 찍어낸다고 가정하면,
아래와 같이 만들면 된다.
this 는 새로 생성되는 오브젝트(= 인스턴스) 를 뜻한다.
function makePerson() {
this.name = 'kim';
this.age = 20;
}
이제 makePerson 이라는 자료 복사 기계에서 새로운 오브젝트를 뽑고 싶다면?
new 키워드 활용하면 된다.
// constructor
function makePerson() {
this.name = 'kim';
this.age = 20;
}
var person1 = new makePerson();
var person2 = new makePerson();

두 오브젝트(person1, person2) 는 다른 주소값을 참조하는 서로 다른 오브젝트임을 확인할 수 있다.
비슷한 + 독립적인 object 자료를 여러 개 만들 때 코드의 양이 줄어들기 때문에 사용하는 문법이다.
🔎 오브젝트에 함수 추가 가능
function makePerson() {
this.name = 'kim';
this.age = 20;
this.sayHi = function () {
console.log('안녕하세요. ' + this.name + ' 입니다.');
}
}
var person1 = new makePerson();
var person2 = new makePerson();
사람마다 이름, 나이를 각각 다르게 주고 싶다면, 파라미터를 활용하면 된다.
function makePerson(name, age) {
this.name = name;
this.age = age;
this.sayHi = function () {
console.log('안녕하세요. ' + this.name + ' 입니다.');
}
}
var person1 = new makePerson('kim', 20);
var person2 = new makePerson('park', 21);
constructor 를 이용해서 새로운 오브젝트를 계속 생성하는 것을 객체 지향 용어로 상속(inheritnace) 라고 한다.
상속해 주는 것 = 부모, 상속 받는 오브젝트 = 자식
'JavaScript' 카테고리의 다른 글
| [JavaScript/ES5] Object.create (ES5) - 상속 이용하기 (0) | 2024.08.27 |
|---|---|
| [JavaScript/ES6] prototype(프로토타입) - 상속 기능 구현 / prototype 특징 (0) | 2024.08.27 |
| [JavaScript/ES6] 함수의 default 파라미터 / 함수의 arguments / Rest 파라미터 (0) | 2024.08.26 |
| [JavaScript/ES6] Spread Operator (... 연산자) / apply, call 함수 (0) | 2024.08.26 |
| [JavaScript/ES6] Tagged Literals (문자 해체분석기능) (0) | 2024.08.26 |

