Vue3/코딩애플 part3
[Vue/코딩애플/part3] 1. 인스타그램 프로젝트 생성 & 레이아웃 만들기 / style 속성 데이터 바인딩
김나나_
2024. 8. 2. 15:41
part3 는 복습 & 새로운 개념 적용을 하며 프로젝트를 만드는 것이기 때문에 프로젝트에 필요한 개념 & 코드만 정리하고 넘어가려고 한다.
직접 실습하는 것이 제일 실력이 향상된다.
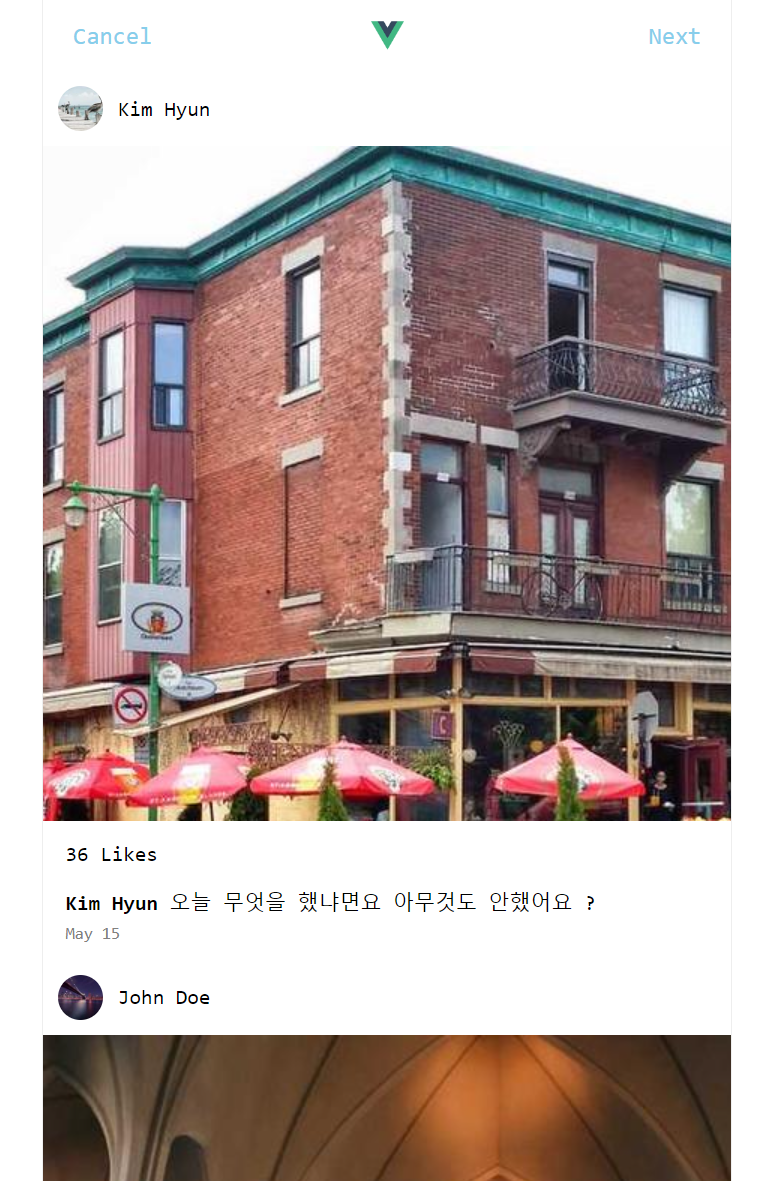
📌 뷰스타그램(vuestargram) 레이아웃 생성
프로젝트명을 vuestagram 으로 생성했다.
레이아웃 구성은 App.vue 안에 Container.vue 가 있고, Container.vue 안에 Post.vue 가 있다.
html, css 를 적용하고 화면에 노출시킬 데이터를 app.vue 에서 import 하고 데이터 바인딩 & props 를 적용했다.

잘 적용되었다. 아직 이미지는 데이터 바인딩 하기 전이다.
📌 stylge 속성 데이터 바인딩
style="" 여기에 object 데이터 형태로 여러가지 css 속성을 집어넣을 수 있다.
<!-- object 형식으로 속성 넣기 -->
<div :style="{ fontSize : '20px', marginTop : '10px' }">
<div :style="{ color : 'red' }">
⚡ object 자료에 - 대시 기호를 사용할 수 없으니 fontSize 처럼 카멜케이스를 이용해야 한다.
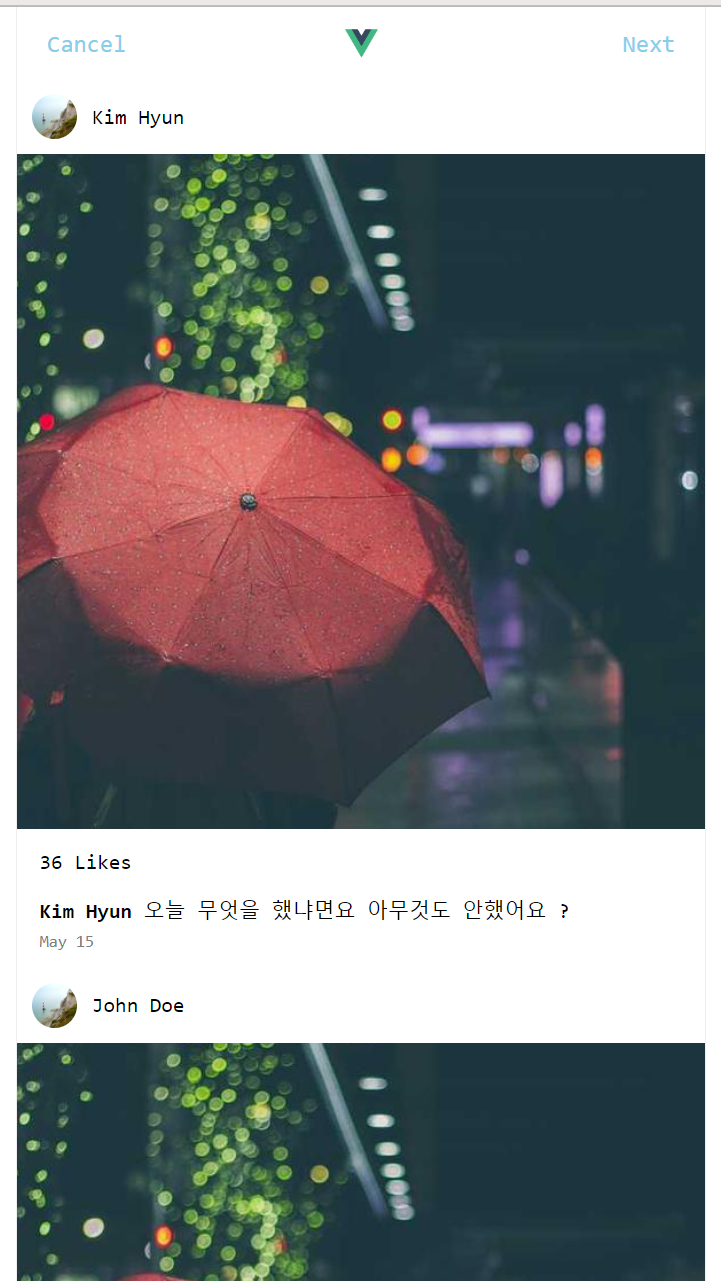
이미지 경로를 데이터바인딩 해야 한다.
:style="{backgroundImage : 'url(이미지경로)'}"
이미지경로가 변수이니 중간에 변수를 넣어야 한다.
문자 중간에 변수 집어 넣는 방법은 아래와 같다.
'문자' + 변수 + '문자'
`문자 ${변수} 문자`
url() 안에 변수를 넣고 싶으면 최종적으로 다음과 같이 코드를 작성하자.
<div class="profile" :style="{ backgroundImage : `url(${data.userImage})`}"></div>
url() 부분을 백틱으로 감쌌다.
이미지 데이터바인딩이 잘 되었음을 확인할 수 있다.