Vue3/코딩애플 part2
[Vue/코딩애플/part2] 4. URL 파라미터 활용하기 (상세 페이지 여러 개 만들기) / 404 페이지 노출시키기
김나나_
2024. 8. 1. 17:50
현재 노출되고 있는 블로그 리스트가 3개이니, 상세페이지도 총 3개가 필요하다.
이럴 때 활용할 수 있는 것이 URL 파라미터이다.
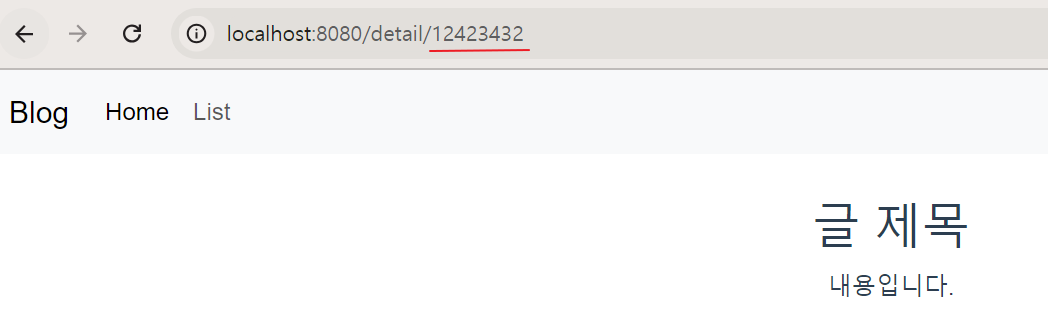
/detail/N 으로 접속하면
N번 게시글을 보여주도록 해보자.
router.js 의 path 에
/detail/:id
/:id 를 붙여주면 된다.
/detail/:id/:id2/:id3/:id4
처럼 파라미터를 여러 개 붙여줄 수 있다.
/detail/아무문자
로 접속하면 /detail 로 보내준다는 의미이다
(콜론 => 아무문자 의미한다고 생각)
// router.js
{
path: "/detail/:id",
component: Detail,
},
/detail/0 으로 접속해도,
/detail/1 로 접속해도
Detail.vue 를 보여주게 된다.

detail/0 일 때는 0번째 게시글,
detail/1 일 때는 1번째 게시글을 보여주도록 해보자.
$route : 현재 URL 정보가 담겨있음
$route.params : URL 파라미터 정보가 담겨있음
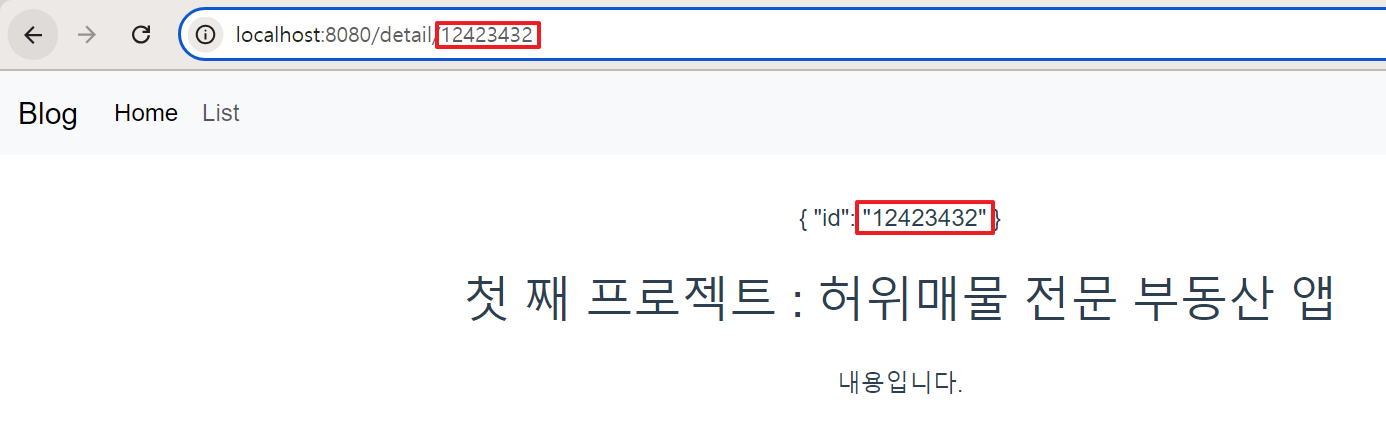
{{ $route.params }}
를 출력해보면 다음과 같다.

$route.params.id 를 출력하면 12423432 숫자만 나온다.
이를 활용하여 url 파라미터에 맞추어 상세페이지를 노출시킬 수 있다.
<template>
<div class="container-fluid">
<h2 class="mt-4">{{ list[$route.params.id].title }}</h2>
<p class="mt-4">{{ list[$route.params.id].content }}</p>
</div>
</template>
<script>
export default {
name : 'Detail',
props : {
list : Array
}
}
</script>
<style>
</style>
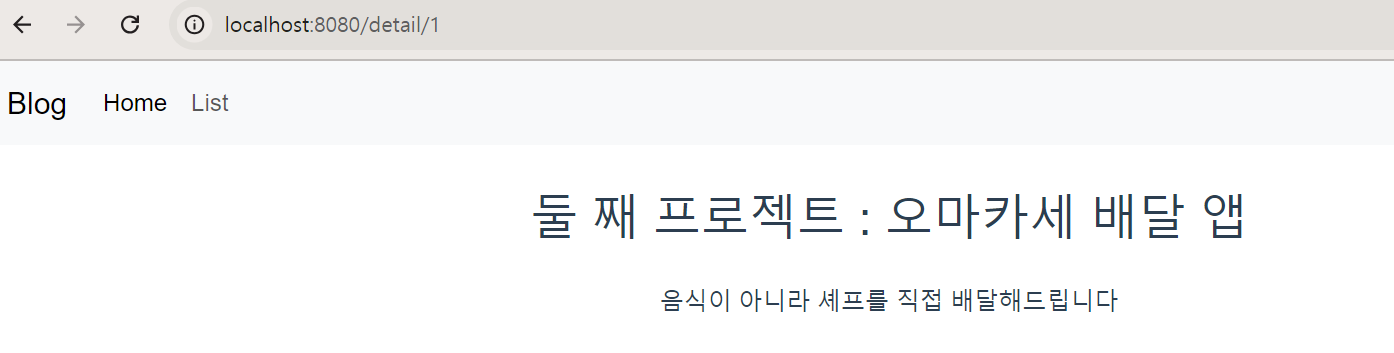
이제 detail/1 로 접속하면 1번째 게시글을 보여주게 된다.

📌 url 파라미터 활용하기
- 정규식 입력 가능
// 숫자만 찾아주는 정규식 문법
{
path: "/detail/:id(\\d+)",
component: Detail,
}
- /:id* 반복 기능
// *입력하면 반복을 의미
{
path: "/detail/:id*",
component: Detail,
}
// /:id ~ 가 무한 반복되는 것과 동일
{
path: "/detail/:id/:id/:id/:id", // 무한
component: Detail,
}
- 더 자세한 기능들은 vue-router4 문서를 참고하면 된다.
필요할 때마다 검색해서 찾아쓰자
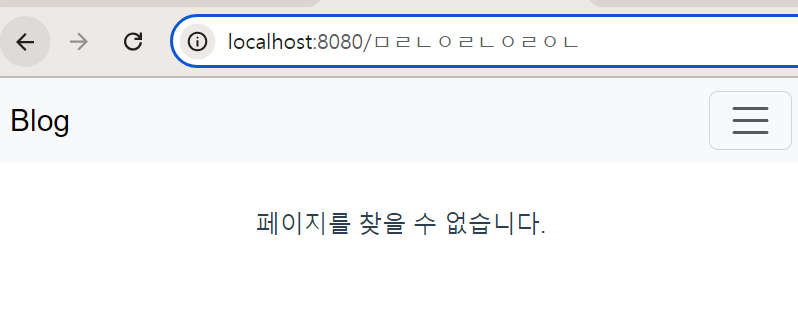
404 페이지 만들기
응용하여 404 페이지도 만들 수 있다
{
path: "/:anything(.*)", // 아무 문자 입력 가능, 엄격하게 검사하고 싶으면(.*) 추가
component: NotFound, // 404 페이지 컴포넌트
}
// router.js
import { createWebHistory, createRouter } from "vue-router"; // vue-router 라이브러리를 import 한다
import List from "@/components/List.vue";
import Home from "@/components/Home.vue";
import Detail from "@/components/Detail.vue";
import NotFound from "@/components/NotFound.vue";
const routes = [
{
path: "/",
component: Home
},
{
path: "/list",
component: List,
},
{
path: "/detail/:id(\\d+)",
component: Detail,
},
// 위 path 를 제외한 path 로 접근 시 404 페이지 노출
{
path: "/:anything(.*)", // 아무 문자 입력 가능, 엄격하게 검사하고 싶으면(.*) 추가
component: NotFound, // 404 페이지 컴포넌트
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
우선 순위가 위에서부터 시작되기 때문에 /detail 과 같은 라우팅은 정상적으로 실행된다.
(같은 route 에 걸리면 위에 있는 걸 적용시킴)