[Vue/코딩애플/part2] 1. Bootstrap 4,5 사용법
라우터 기능들을 배우기 위해 새로운 프로젝트를 생성한다.
프로젝트들이 담긴 폴더를 에디터로 오픈하고, 터미널에 명령어를 입력한다.
blog_review 라는 이름으로 프로젝트를 생성했다.
vue create 프로젝트명


이제 생성한 프로젝트를 에디터로 다시 open 한다. (blog_review 오픈)
📌 bootstrap 설치
▼ 자세한 다운로드 방법
https://getbootstrap.com/docs/5.3/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
▼ 부트스트랩 홈
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
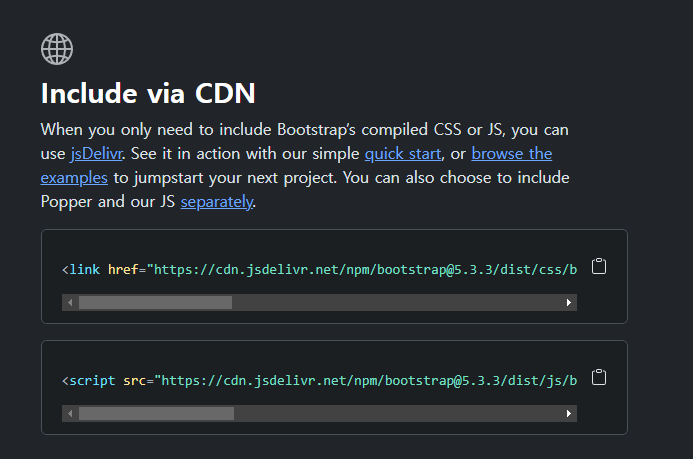
1. CDN 으로 다운로드
- 남의 사이트에서 css, js 파일 가져오는 방식
- 로딩이 오래 걸릴 수 있는 단점이 있음
메인 화면에서 해당 부분을 찾아서 복사한다.

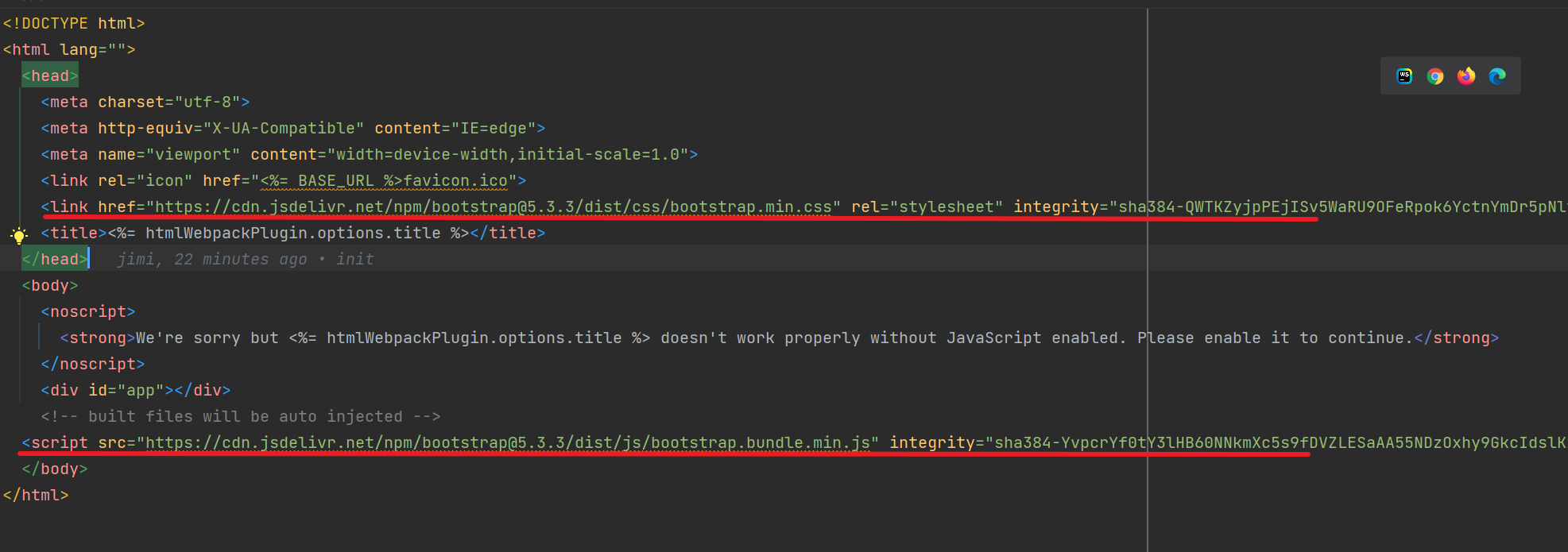
index.html 파일에 붙여넣기를 한다.
<link ~ > 부분은 HTML 의 <head> 영역 안에 붙여넣기,
<script ~> 부분은 </body> 태그 직전에 붙여 넣기 한다.

잘 설치되었는 지 확인해보자.
공식 문서에서 button 을 찾아 복붙한다.
맨 위의 primary 버튼을 복붙했다.


잘 노출 된다.
2. npm 으로 설치하기

터미널을 열어 명령어를 입력한다.
npm i bootstrap@5.3.3
⚡ 주의) 기존 미리보기 띄우던 터미널은 종료하고 설치하기
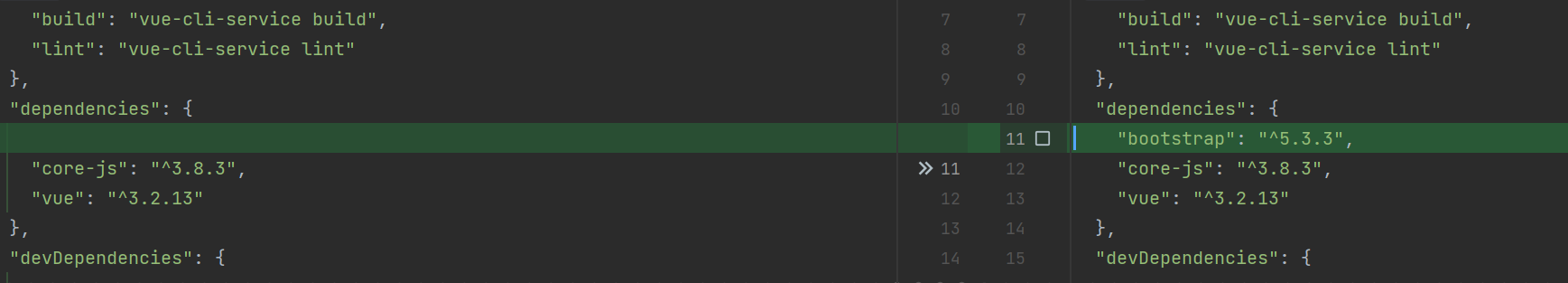
설치가 정상적으로 되었다면
package.json 에 bootstrap 이 추가되었음을 확인할 수 있다.

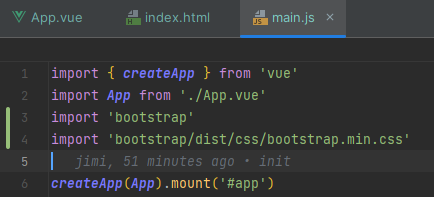
main.js 파일에 다음 코드를 추가한다.
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'


잘 노출되었음을 확인할 수 있다.