컴포넌트 간에 데이터를 주고 받는 것은 귀찮다.
- 상위 -> 하위 컴포넌트 전송은 props 사용
- 하위 -> 상위 컴포넌트 전송은 custom event
- mitt 라이브러리 사용
컴포넌트 간 관계가 많아지고 복잡할 수록 관리하기가 힘들다.
vuex 를 쓰면 이 문제를 해결 할 수 있다.
한 파일에 데이터를 모두 몰아넣고 그 파일에 있는 데이터를 모든 vue 파일이 꺼내쓸 수 있다.
단점은 코드가 길어진다.
컴포넌트, 데이터가 많을 땐 vuex를 쓰는 것이 낫고
그 외엔 props를 쓰는 것이 좋다.
vuex : 상태관리 (데이터관리) 라이브러리
- vuex 사용 시 데이터를 한 곳에서 관리하기 때문에 디버깅이 쉽다
- 큰 프로젝트 만들 때 많이 쓰는 라이브러리
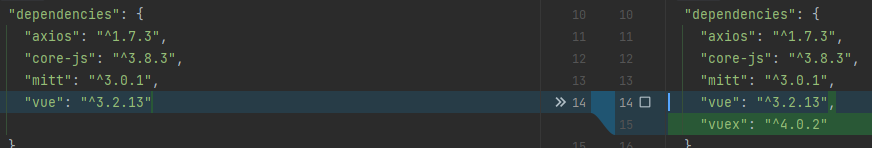
vuex 설치
1. 터미널 열고 vuex 설치 명령어 입력
구글에 vuex4 를 치면 설치 명령어를 알 수 있다.
https://vuex.vuejs.org/installation.html
Installation | Vuex
Installation Direct Download / CDN https://unpkg.com/vuex@4 Unpkg.com provides NPM-based CDN links. The above link will always point to the latest release on NPM. You can also use a specific version/tag via URLs like https://unpkg.com/vuex@4.0.0/dist/vuex.
vuex.vuejs.org
npm install vuex@next --save

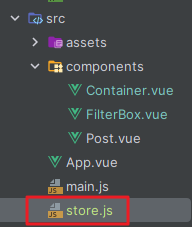
2. src 파일 밑에 store.js 파일을 만든다.

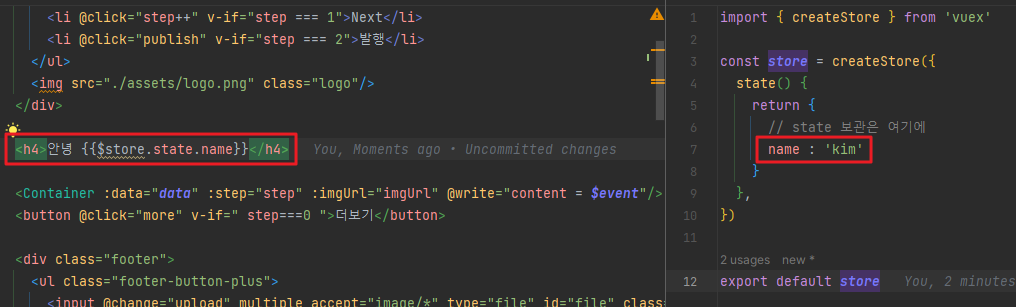
store.js 에 다음 코드 작성
import { createStore } from 'vuex'
const store = createStore({
state(){
return {
// state(데이터) 보관은 여기에
}
},
})
export default store
3. store.js 를 main.js 에 등록하기
main.js 에 다음 코드 추가
import store from './store.js'
app.use(store).mount('#app')
이제 store.js 에 등록한 데이터는 모든 컴포넌트에서 직접 이용이 가능하다.
store.js 에 데이터 등록은 object 형식으로,
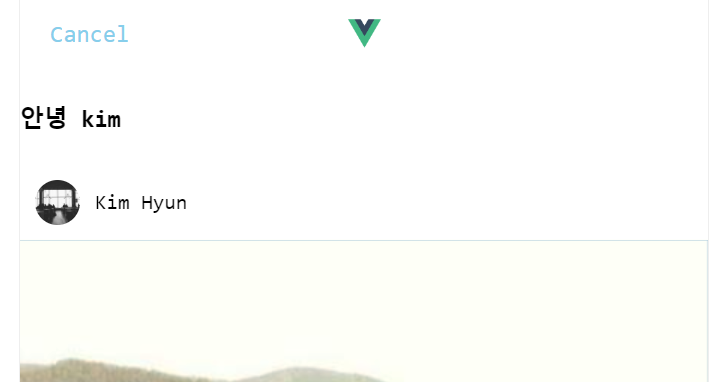
꺼내쓸 때는 {{ $store.state.데이터이름 }} 으로 하면 된다.
// store.js 에 있는 데이터 꺼내 쓸 때
{{ $store.state.데이터명 }}
// 함수나 mounted 같은 곳에서 쓸 때
this.$store.state.데이터명


데이터를 변경하고 싶다면 아래와 같이 하면 되나, 사실 그렇게 하면 안 된다 (변경은 됨)
<h4>안녕 {{$store.state.name}}</h4>
<button @click="$store.state.name = '박'"> store데이터 변경하기</button>

⚡ 컴포넌트 안에서 state 직접 수정하기 금지
state 수정하고 싶으면
1. 미리 store.js 에 수정 방법을 정의해두고
2. 그 방법을 컴포넌트에서 소환해서 수정하기
자세한 방법은 다음 글에서!
'Vue3 > 코딩애플 part3' 카테고리의 다른 글
| [Vue/코딩애플/part3] 8. vuex - actions/dispatch (ajax, 오래 걸리는 작업 실행하기) (0) | 2024.08.05 |
|---|---|
| [Vue/코딩애플/part3] 7. Vuex - store의 state 변경하는 방법(mutations, $store.commit) (0) | 2024.08.05 |
| [Vue/코딩애플/part3] 5. 멀리 있는 컴포넌트간 데이터 전송 시키기(mitt) (0) | 2024.08.05 |
| [Vue/코딩애플/part3] 4. props 대신 slot (0) | 2024.08.05 |
| [Vue/코딩애플/part3] 3. tab 만들기 / URL.createObjectURL() (0) | 2024.08.02 |

