부트스트랩을 설치했으니 부트스트랩을 활용하여 블로그 글 목록을 만들어보자.
블로그 레이아웃은
https://getbootstrap.com/docs/5.3/examples/album/
Album example · Bootstrap v5.3
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer. View Edit 9 mins
getbootstrap.com
을 활용 하였다.
우클릭 > 페이지 소스 보기를 클릭하면 소스를 볼 수 있다.
이미 npm 으로 부트스트랩을 설치했으니 필요한 html 만 붙여넣기 하면 된다.

나는 main 태그 안의 내용을 활용했다.

아직 라우터를 배우기 전이므로, App.vue 안에 리스트 영역만 컴포넌트로 활용했다.
blogList.js 파일을 만들어서 리스트에 노출될 데이터를 넣어주었다.
// App.vue
<template>
<!-- nav -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Blog</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="contaitner mt-4">
<h5>Vue 개발자의 블로그 입니다</h5>
<p> - Vue 로 만들었음 - </p>
</div>
<List :list="blogList"/>
</template>
<script>
import List from "@/components/List.vue";
import blogList from "@/assets/blogList";
export default {
name: 'App',
data () {
return {
blogList
}
},
components: {
List
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.navbar {
margin-bottom: 30px;
}
</style>
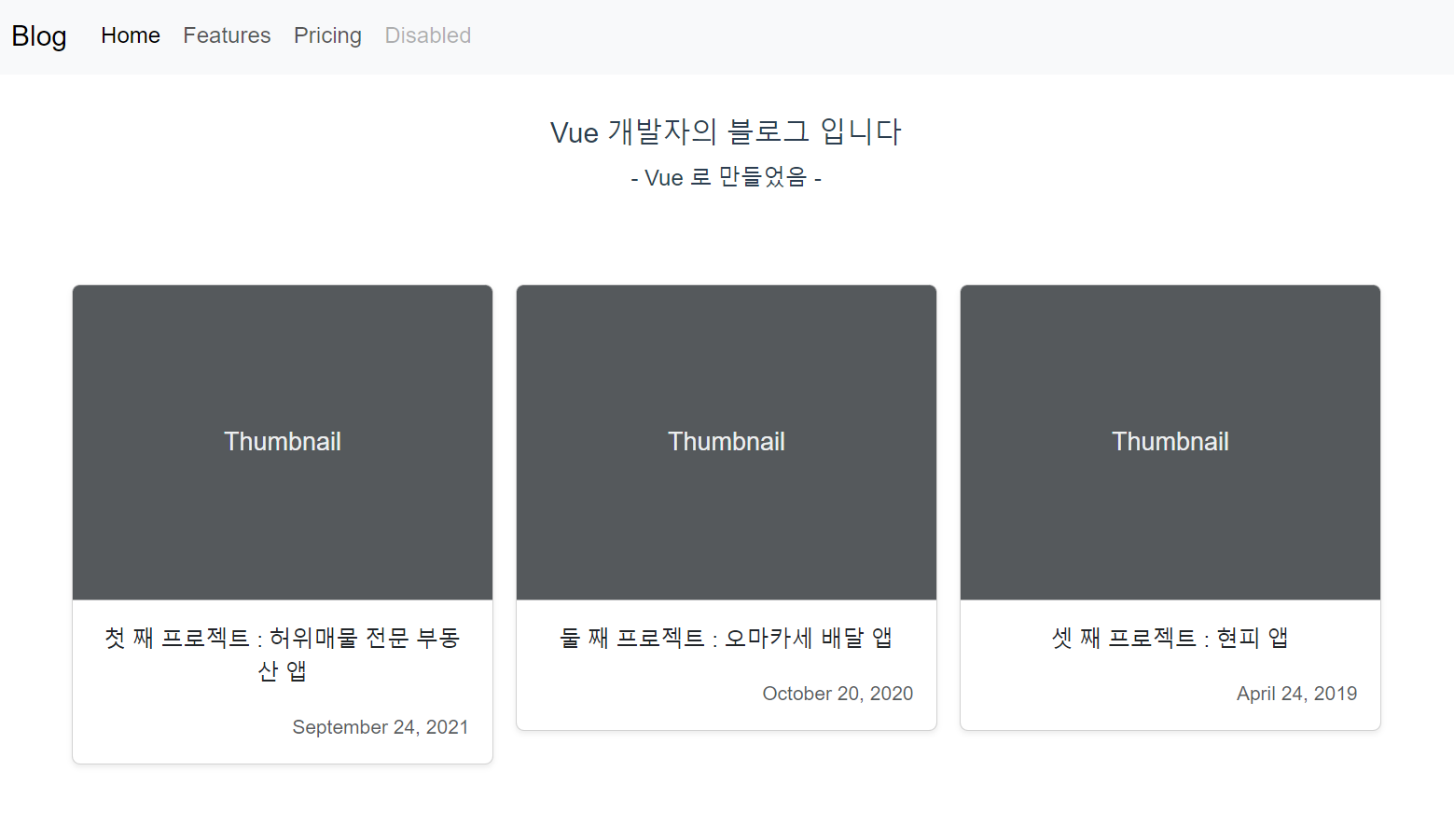
List.vue 파일에 blogList.js 의 데이터를 바인딩 해주면 화면에 잘 노출되는 것을 확인할 수 있다.
(List.vue 의 style 에서 불필요한 css 는 제거하지 않은 상태이다)
// List.vue
<template>
<main>
<div class="album py-5">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
<div v-for="(data,i) in list" :key="i" class="col">
<div class="card shadow-sm">
<svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg>
<div class="card-body">
<p class="card-text">{{data.title}}</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
</div>
<small class="text-body-secondary">{{data.date}}</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</template>
<script>
export default {
name : 'List',
props : {
list : Array
}
}
</script>
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
.b-example-divider {
width: 100%;
height: 3rem;
background-color: rgba(0, 0, 0, 0);
border: solid rgba(0, 0, 0, .15);
border-width: 1px 0;
box-shadow: inset 0 .5em 1.5em rgba(0, 0, 0, .1), inset 0 .125em .5em rgba(0, 0, 0, .15);
}
.b-example-vr {
flex-shrink: 0;
width: 1.5rem;
height: 100vh;
}
.bi {
vertical-align: -.125em;
fill: currentColor;
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: flex;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.btn-bd-primary {
--bd-violet-bg: #712cf9;
--bd-violet-rgb: 112.520718, 44.062154, 249.437846;
--bs-btn-font-weight: 600;
--bs-btn-color: var(--bs-white);
--bs-btn-bg: var(--bd-violet-bg);
--bs-btn-border-color: var(--bd-violet-bg);
--bs-btn-hover-color: var(--bs-white);
--bs-btn-hover-bg: #6528e0;
--bs-btn-hover-border-color: #6528e0;
--bs-btn-focus-shadow-rgb: var(--bd-violet-rgb);
--bs-btn-active-color: var(--bs-btn-hover-color);
--bs-btn-active-bg: #5a23c8;
--bs-btn-active-border-color: #5a23c8;
}
.bd-mode-toggle {
z-index: 1500;
}
.bd-mode-toggle .dropdown-menu .active .bi {
display: block !important;
}
</style>
'Vue3 > 코딩애플 part2' 카테고리의 다른 글
| [Vue/코딩애플/part2] 6. Hash mode vs HTML mode / Navigation guards (0) | 2024.08.01 |
|---|---|
| [Vue/코딩애플/part2] 5. Nested routes & push 함수 (0) | 2024.08.01 |
| [Vue/코딩애플/part2] 4. URL 파라미터 활용하기 (상세 페이지 여러 개 만들기) / 404 페이지 노출시키기 (0) | 2024.08.01 |
| [Vue/코딩애플/part2] 3. vue-router 설치 / 기본 라우팅 실습 (0) | 2024.08.01 |
| [Vue/코딩애플/part2] 1. Bootstrap 4,5 사용법 (0) | 2024.07.31 |

