📌 var, let, const
| var | let | const |
| 재선언 O | 재선언 X | 재선언 X |
| 재할당 O | 재할당 O | 재할당 X |
| function (함수레벨) | { } (블록레벨) | { } (블록레벨) |
let, const 는 var 에 비해 엄격하다! 라고 기억하면 편하다.
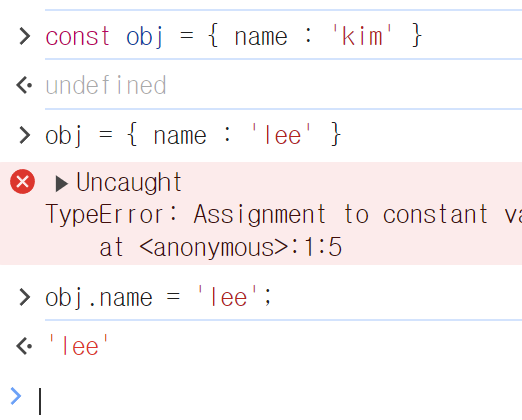
const 로 오브젝트를 선언하면, 오브젝트 자체를 재할당하는 것은 불가능하나, 오브젝트 내의 데이터는 변경 가능하다.

만약에 오브젝트 내의 데이터도 변경 불가능하게 하고 싶다면 ?
Object.freez() 라는 자바스크립트 기본함수 사용
(오브젝트 내의 오브젝트 까지 freeze 하진 않음)
if 문 내에서 쓴 var 은 if 문 밖에서도 쓸 수 있다.
function test () {
var a = 'a';
}
if (true) {
var age = 20;
}
console.log(name); // 에러
console.log(age); // 20 출력
let 은 블록레벨이기 때문에 모두 에러가 난다.
function test () {
var a = 'a';
}
if (true) {
let age = 20;
}
console.log(a); // 에러
console.log(age); // 에러
let 변수는 {} 중괄호 내에서 만들면 중괄호 내에서만 쓸 수 있다.
📌 hoisting
호이스팅이란 변수나 함수의 선언 부분을 변수의 범위 맨 위로 강제로 끌고가서 가장 먼저 해석하는 것
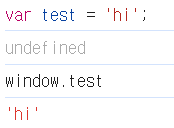
변수나 함수에 값이 할당 되기전에 콘솔 로그를 찍어보면, undefined 가 출력됨을 확인할 수 있다.
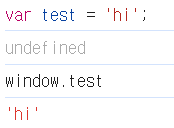
console.log(test); // undefined 출력
var test = 'hi';
위의 코드를 자바스크립트는 다음과 같이 해석한다.
var test;
console.log(test);
test = 'hi';
변수의 선언 부분을 강제로 변수의 범위 맨 위로 끌고간다음 해석한다.
따라서 test 를 출력해도 오류가 나지 않고, undefiend 가 출력된다.
(변수가 선언이 되었는데 아무것도 할당되지 않았을 때는 undefined 가 출력된다)
⚡ 함수, let, const 모두 호이스팅 현상이 일어난다.
let, const 는 호이스팅이 일어나긴 하지만 선언만 되고 아무 값도 할당되지 않는다. (initialization 일어나지 않음)
📌 전역변수와 변수의 참조
바깥에 있는 변수는 안쪽에서 자유롭게 사용 가능
=> 개발자 용어로 참조 가능하다
=> 자바스크립트에서는 closure 라고 부름
🔎 전역변수란 ?
모든 함수, if, for 등의 내부에서 공통적으로 사용할 수 있는 (참조할 수 있는) 유용한 변수
전역변수로 선언된 변수는 window 객체에 저장된다.

⚡ 주의) let 으로 선언한 변수는 window 객체에 저장 X

node.js 환경에선 window 대체품인 global 이라는 오브젝트가 있다.
📌 Quiz
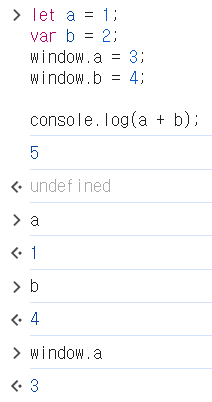
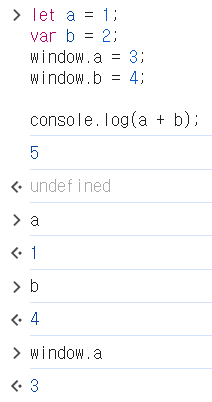
let a = 1;
var b = 2;
window.a = 3;
window.b = 4;
console.log(a + b);
a + b 엔 무엇이 출력될까?
답은,
a = 1, b = 4이다. => 5

var b 와 window.b 는 같은 의미라고 위에서 설명했다.
b 에는 2 가 할당되었다가 아래에서 4로 재할당 되어서 b는 4이다.
let 은 window 객체에 할당되지 않는 다고 배웠다.
let a 와 window.a (글로벌변수) 는 다른셈이다.
범위가 좀 더 좁은 let 의 a 가 먼저 참조되어 a 는 1이 된다.
'JavaScript' 카테고리의 다른 글
| [JavaScript/ES6] Spread Operator (... 연산자) / apply, call 함수 (0) | 2024.08.26 |
|---|---|
| [JavaScript/ES6] Tagged Literals (문자 해체분석기능) (0) | 2024.08.26 |
| [JavaScript/ES6] Arrow function (0) | 2024.08.26 |
| [JavaScript/ES6] this 총 정리 (0) | 2024.08.19 |
| [JavaScript] 데이터타입 - null, 심벌, 객체 (0) | 2023.11.04 |
📌 var, let, const
| var | let | const |
| 재선언 O | 재선언 X | 재선언 X |
| 재할당 O | 재할당 O | 재할당 X |
| function (함수레벨) | { } (블록레벨) | { } (블록레벨) |
let, const 는 var 에 비해 엄격하다! 라고 기억하면 편하다.
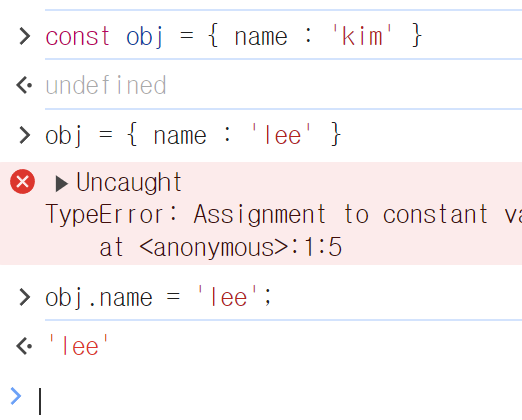
const 로 오브젝트를 선언하면, 오브젝트 자체를 재할당하는 것은 불가능하나, 오브젝트 내의 데이터는 변경 가능하다.

만약에 오브젝트 내의 데이터도 변경 불가능하게 하고 싶다면 ?
Object.freez() 라는 자바스크립트 기본함수 사용
(오브젝트 내의 오브젝트 까지 freeze 하진 않음)
if 문 내에서 쓴 var 은 if 문 밖에서도 쓸 수 있다.
function test () {
var a = 'a';
}
if (true) {
var age = 20;
}
console.log(name); // 에러
console.log(age); // 20 출력
let 은 블록레벨이기 때문에 모두 에러가 난다.
function test () {
var a = 'a';
}
if (true) {
let age = 20;
}
console.log(a); // 에러
console.log(age); // 에러
let 변수는 {} 중괄호 내에서 만들면 중괄호 내에서만 쓸 수 있다.
📌 hoisting
호이스팅이란 변수나 함수의 선언 부분을 변수의 범위 맨 위로 강제로 끌고가서 가장 먼저 해석하는 것
변수나 함수에 값이 할당 되기전에 콘솔 로그를 찍어보면, undefined 가 출력됨을 확인할 수 있다.
console.log(test); // undefined 출력
var test = 'hi';
위의 코드를 자바스크립트는 다음과 같이 해석한다.
var test;
console.log(test);
test = 'hi';
변수의 선언 부분을 강제로 변수의 범위 맨 위로 끌고간다음 해석한다.
따라서 test 를 출력해도 오류가 나지 않고, undefiend 가 출력된다.
(변수가 선언이 되었는데 아무것도 할당되지 않았을 때는 undefined 가 출력된다)
⚡ 함수, let, const 모두 호이스팅 현상이 일어난다.
let, const 는 호이스팅이 일어나긴 하지만 선언만 되고 아무 값도 할당되지 않는다. (initialization 일어나지 않음)
📌 전역변수와 변수의 참조
바깥에 있는 변수는 안쪽에서 자유롭게 사용 가능
=> 개발자 용어로 참조 가능하다
=> 자바스크립트에서는 closure 라고 부름
🔎 전역변수란 ?
모든 함수, if, for 등의 내부에서 공통적으로 사용할 수 있는 (참조할 수 있는) 유용한 변수
전역변수로 선언된 변수는 window 객체에 저장된다.

⚡ 주의) let 으로 선언한 변수는 window 객체에 저장 X

node.js 환경에선 window 대체품인 global 이라는 오브젝트가 있다.
📌 Quiz
let a = 1;
var b = 2;
window.a = 3;
window.b = 4;
console.log(a + b);
a + b 엔 무엇이 출력될까?
답은,
a = 1, b = 4이다. => 5

var b 와 window.b 는 같은 의미라고 위에서 설명했다.
b 에는 2 가 할당되었다가 아래에서 4로 재할당 되어서 b는 4이다.
let 은 window 객체에 할당되지 않는 다고 배웠다.
let a 와 window.a (글로벌변수) 는 다른셈이다.
범위가 좀 더 좁은 let 의 a 가 먼저 참조되어 a 는 1이 된다.
'JavaScript' 카테고리의 다른 글
| [JavaScript/ES6] Spread Operator (... 연산자) / apply, call 함수 (0) | 2024.08.26 |
|---|---|
| [JavaScript/ES6] Tagged Literals (문자 해체분석기능) (0) | 2024.08.26 |
| [JavaScript/ES6] Arrow function (0) | 2024.08.26 |
| [JavaScript/ES6] this 총 정리 (0) | 2024.08.19 |
| [JavaScript] 데이터타입 - null, 심벌, 객체 (0) | 2023.11.04 |

